
高德地图javascript API开发教(18):高德地图叠加图层案例详解
浏览: 5508
2018年03月07日
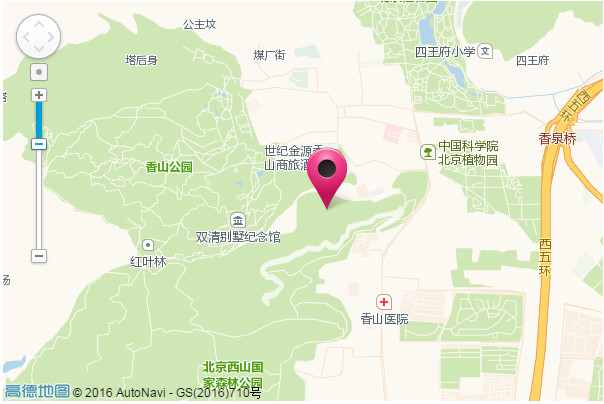
确定图片绘制范围以鼓浪屿地图为例,打开框选取点工具:http://zhaoziang.com/amap/getBounds.htm获取到左下角和右上角的坐标,这个就是图片的显示范围。如下图,3是左下角,1是右上角。bounds: new AMap.Bounds( [118.057708, 24....

高德地图javascript API开发教(17):高德地图绘制多个多边形
浏览: 5243
2018年03月06日
我们利用鼠标工具来实现多边形编辑,引入鼠标工具插件: <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.PolyEditor"></script>绘制多边形,如此绘制2个。您也可以绘制多个。//在地图上...

高德地图javascript API开发教(16):高德地图绘制多边形并获取经纬度
浏览: 7220
2018年03月04日
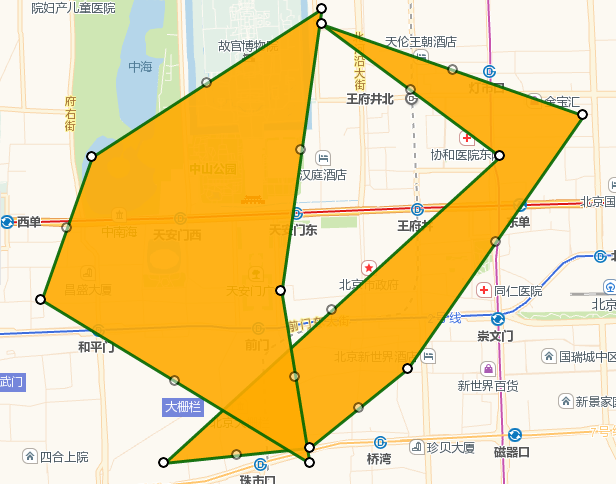
我在地图上画了个框,如何知道他的面积,各个顶点的经纬度呢?我们需要用到鼠标工具插件,AMap.MouseTool。首先,插件的使用方法分为同步和异步。我们以同步加载插件的方法为例。<script src="http://webapi.amap.com/maps?v=1.3&key=您的Key&p...

高德地图javascript API开发教(15):高德地图获取城市名称
浏览: 4360
2018年03月03日
使用“同步加载插件的方式”,引用各类插件,就可以不创建地图,直接获取地图数据。以下用IP定位做为例子,详细讲述“如何不显示地图就获取当前位置并显示城市名称”。引入城市定位插件,更多插件与使用方法请见插件类总览 <script type="text/javascript" src="http://...

高德地图javascript API开发教(14):高德地图标注点击或onmouseover事件
浏览: 5397
2018年03月03日
高德地图如何在鼠标hover时改变标注的样式?实现步骤:一、创建1张地图/初始化地图对象,加载地图var map = new AMap.Map("container", { resizeEnable: true, center: [116.397428, 39.90923],//地图...

高德地图javascript API开发教(13):高德地图显示标注并添加信息窗口
浏览: 5639
2018年03月02日
本案例基于英文底图第一步,你需要一张英文底图。设置map的属性,lang为‘en'即可。类参考地图展示代码:var map = new AMap.Map('mapContainer', { center: [121.498586, 31.239637], //地图中心点坐标 ...

高德地图javascript API开发教(12):高德地图标注中心点并显示经纬度
浏览: 4866
2018年03月01日
我们曾经讲过一篇文章,在地图中心点添加一个标注,每次拖动地图就获取地图中心点,再把标注的位置设置为地图中心点。文章地址http://www.vxzsk.com/568.html可能有开发者觉得,这个算法会有“延时”,这次提供一个新的方法:将一张标注图片始终固定在地图中央,不在地图上添加标注。使用...

高德地图javascript API开发教(11):高德地图自定义icon并设置imageSize大小
浏览: 4328
2018年02月27日
在地图开发中,我们需要把标注换成各种各样的图片,以突显个性。 在高分辨率的手机下,图片尺寸需要压缩至一半,以保持图片清晰。让我们来看一看,应该如何实现。有开发者为了改变图片的尺寸,直接写成了imageSize: (64, 64)或者imageSize: "64px 64px"是否有问题呢?首先来...

高德地图javascript API开发教(10):高德地图经纬度查询地址
浏览: 4093
2018年02月24日
用户需求:管理者需要录入一批商户,并在地图上把商户展示出来。但发现一些商户的地址描述并不清楚,导致商户位置出错。如何获得更加准确的商户位置呢?分析:假设地址准确的,可以通过地址解析,得到准确的经纬度。假设地址缺失,我们通过人工打点的办法,获取精准的位置。可以参考淘宝的收货地址,如下图。重点功能功...

高德地图javascript API开发教(9):高德地图设置marker
浏览: 4772
2018年02月23日
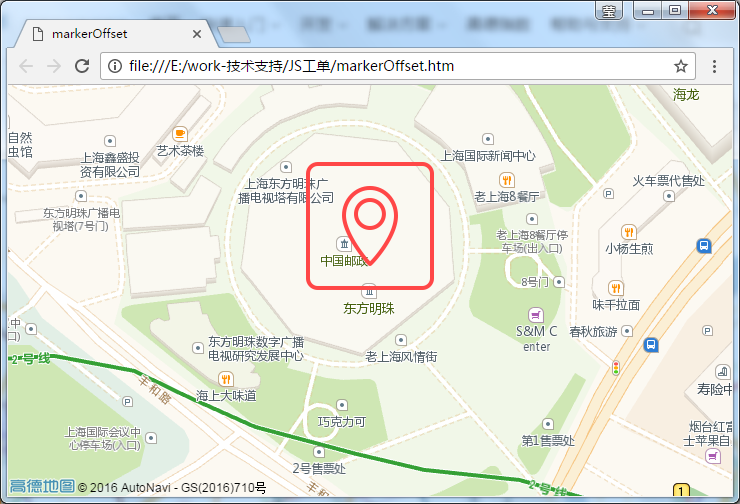
一些朋友在往地图上添加标注的时候,往往会发现,图片的尖尖角对不上具体的点。比如,我要在上海东方明珠上扎一个点。首先,我使用取点工具http://lbs.amap.com/console/show/picker 拾取到东方明珠的经纬度,为121.499809,31.239666。然后写一个自定义图...

高德地图javascript API开发教(8):高德地图 轨迹回放实现
浏览: 5525
2018年02月22日
Web端/JavaScript实现轨迹回放有2个主要功能需要实现,1个是定位取点,1个是按照轨迹慢慢移动Marker。本篇文章里的定位点,我就直接假设一堆点,可以push到数组里。var marker, lineArr = [];var lngX = 116.397428, latY = 39....

高德地图javascript API开发教(7):H5调起高德地图app实现路线规划功能
浏览: 5053
2018年02月14日
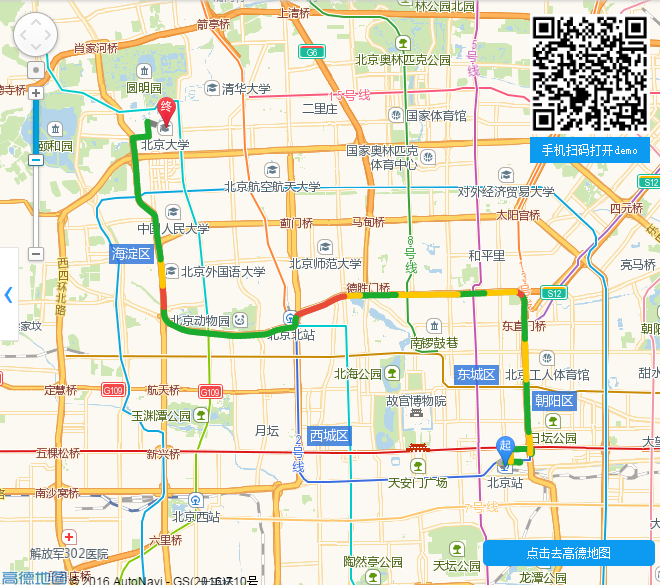
本章节介绍如果直接打开高德地图APP,并展示路线规划。适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航。场景二、调起高德地图的路线规划功能导航是目前JSAPI无法覆盖到的高德地图客户端的重要功能,目前高德地图提供了驾车、公交、步行三种方式的导航服务,JSAPI在Dri...

高德地图javascript API开发教(6):H5界面调起高德地图app实现Marker点或者POI标记
浏览: 3842
2018年02月14日
前面5个章节用的高德地图1.2版本的api,由于高德地图官方不在维护,可能案例已经失效,接下来的章节是基于高德地图1.3版本。这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点。适合于展示某个餐馆,商场等,让用户自行选择前往方式。场景一、在高德地图上展示Marker点或者POI标记在...

高德地图javascript API开发教(5):搜索服务——POI搜索|自动完成|输入提示|行政区域|交叉路口|自有数据检索
浏览: 4377
2018年02月13日
摘要:地图服务,大家能想到哪些?POI搜素,输入提示,地址解析,公交导航,驾车导航,步行导航,道路查询(交叉口),行政区划等等。如果说覆盖物Marker是地图的骨骼,那么服务,就是地图的气血。有个各种各样的地图服务,我们的地图应用才能变得有血有肉,活灵活现。第四篇拆成了几个要点,本篇主要讲搜索服...

高德地图javascript API开发教(4):覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
浏览: 4852
2018年02月11日
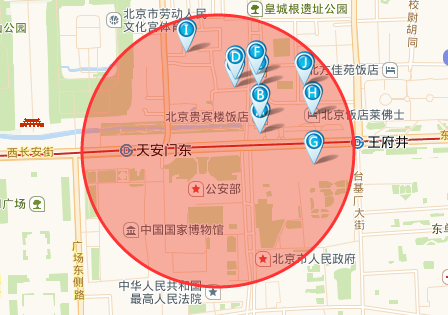
摘要:覆盖物,是一张地图的灵魂。有覆盖物的地图,才是完整的地图。在一张地图上,除了底层的底图(瓦片图,矢量图),控件(有功能可操作的工具),最重要最不可缺少的就是覆盖物了。覆盖物有多种,包括,标注、折线、多边形、信息窗口、聚合marker、麻点图和图片覆盖物。本文会详细介绍每一种覆盖物的概念,添...

高德地图javascript API开发教(3):地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
浏览: 4432
2018年02月09日
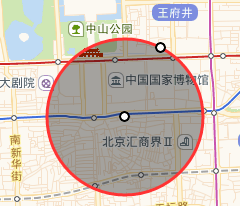
摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装的一系列更加便于开发者使用,减少开发者工作量的二级API接口。除了官方通用的鱼骨、鹰眼控件,还有大量官方开发的地图插件,类似谷歌的lib。当然本文还会介绍自定义插件的使用。 -----------------------...

高德地图javascript API开发教程之地图展现——仙剑地图,麻点图,街景,室内图(2)
浏览: 7249
2017年09月20日
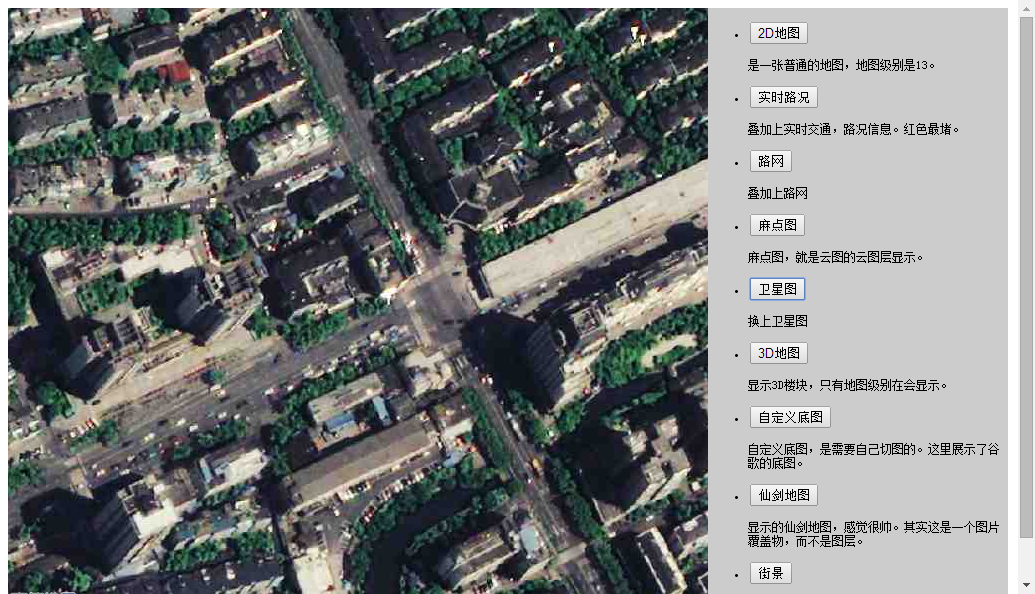
摘要:关于地图的显示,我想大家最关心的就是麻点图,自定义底图的解决方案了吧。在过去,marker大于500之后,浏览器开始逐渐卡死,大家都开始寻找解决方案,比如聚合marker啊,比如麻点图啊。聚合marker里面还有一些复杂的算法,而麻点图,最让大家头疼的,就是如何生成麻点图,如何切图,如何把...

高德地图javascript API开发教程之初步体验高德地图(1)
浏览: 5708
2017年09月16日
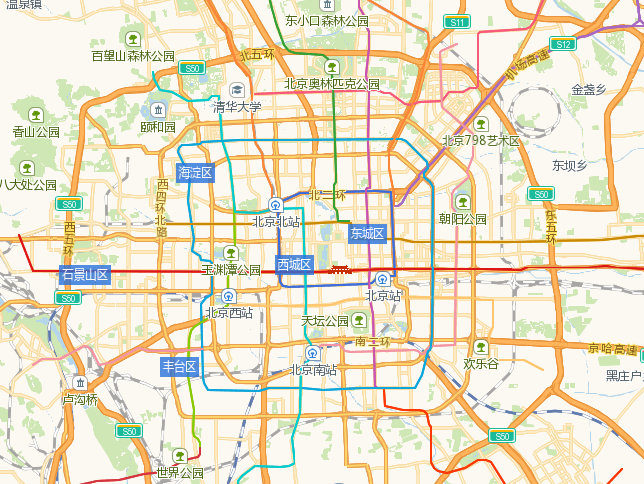
JavaScript API简介高德地图 JavaScript API,是由 JavaScript 语言编写的应用程序接口,它能够帮助您在网站或移动端中构建功能丰富、交互性强的地图应用程序。除了基本地图功能的接口外,JavaScript API还提供了诸如本地搜索、路线规划等数据服务,您可以根据...
- 高德地图Web端开发(18)